By Jing Wang
A picture is worth a thousand words, especially when it comes to browsing products online. When shoppers can’t pick up the product and read the details as they do in a physical store, what content can quickly draw their attention to make a purchase?
In this blog, we will talk about types of product images and enhanced content created to visually convey the product available for purchase, as well as how to leverage DAM solution to optimise content re-usability across channels.
Product Lead Image(s):
The first impression is always paramount. Product lead image (also known as primary image) is one of the first things the shopper sees (along with product title, check out our previous blog here). It is essentially the product lead image that displays in the search results and should invite the shopper browsing through to make the next click.
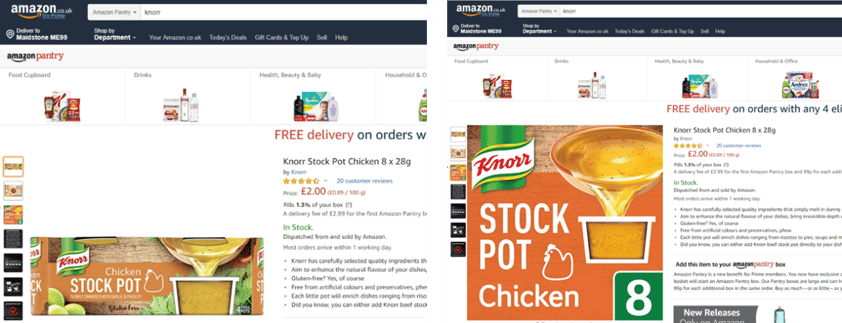
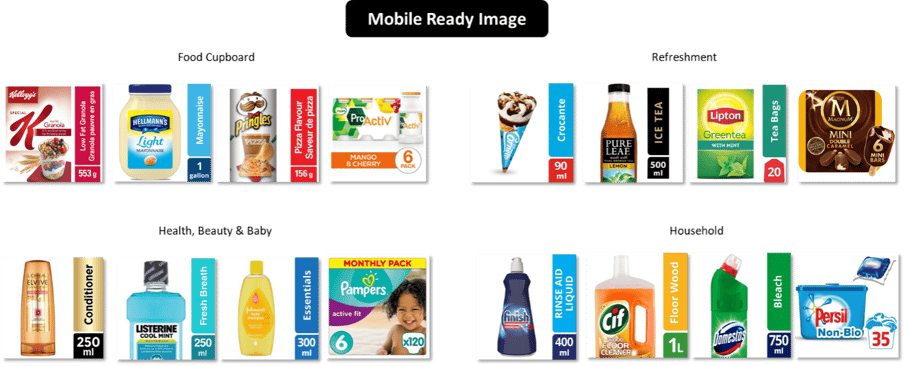
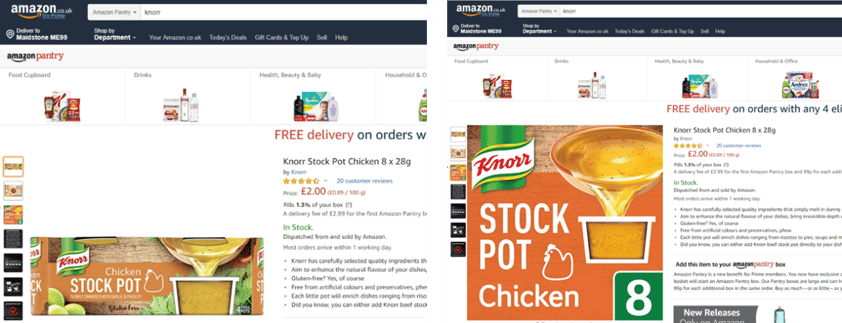
Typically, lead images contain a simple front pack shot of the product and a mobile ready image (also called Hero Image) which the shopper will view (via different touch points, e.g. PC vs. mobile) to confirm that the product is what they are looking for.

Front pack shot. Right: mobile ready image. Source: Amazon (UK)
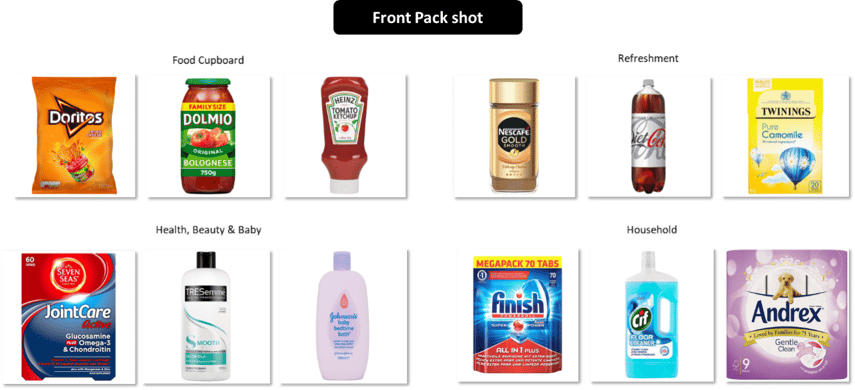
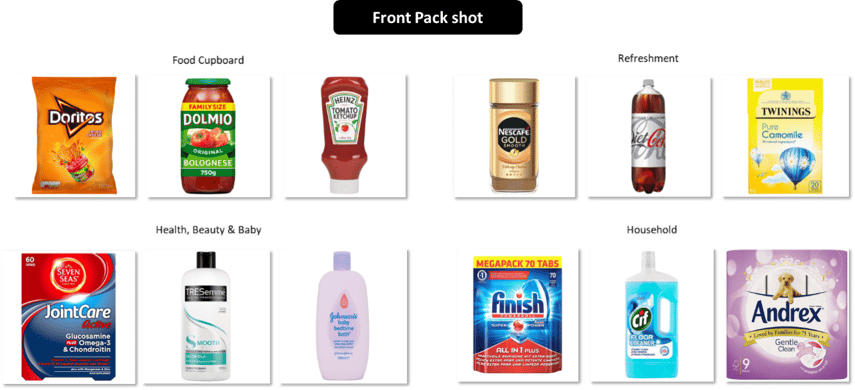
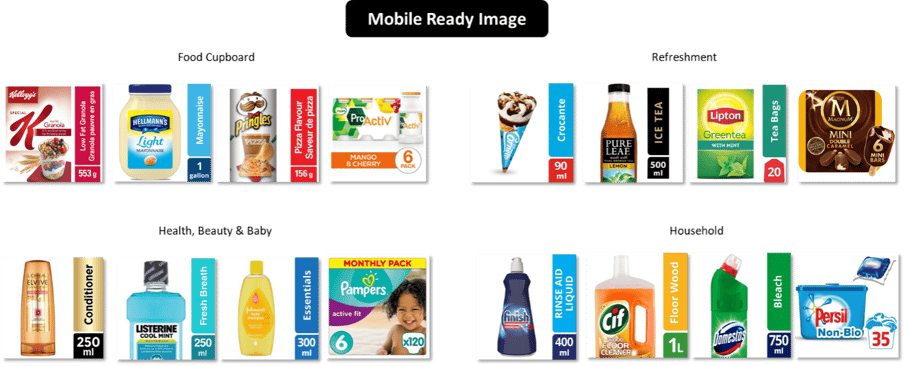
All online retailers require standard conventional front of pack shot for the product. It helps shoppers see that it is not a counterfeit product. Here are some examples of the standard front of pack shot and mobile ready image across product categories:

Source: Amazon (UK)
Tips: don’t be too creative with front pack shot image as the goal is to offer shoppers a clean, consistent online experience when locating your product. Make sure you familiarise yourself with retailer’s lead image guideline. Most of retailers require the front pack shot created on a plain white background and only be the product that is being offered with no additional props.

Source: Amazon (UK)
Mobile ready image is not a physical product shot, it is a digital representation of a product illustrates the key elements (brand, format, variant, size) of the product and make it easily recognisable on smaller screen like mobile. GS1 has recently published mobile ready image guideline, working in conjunction with some of the biggest FMCG and CPG companies who are leading this trend. We recommend you refer to it for more details.
Product Enhanced Content:
Before explaining what it is, let’s talk about why you should invest in product enhanced content. Think about the numerous different motivations your shoppers may have when visiting a product page, can you help everyone find the information they’re looking for, without having to leave the website?
For example, the reverse ROPO shopper (read our 1st blog to learn more) who have just went to your local store, has gone online and add a product to their shopping cart. At this point, how can you maximise this opportunity of encouraging more purchases? Perhaps you can recommend a good wine to go with that steak they are about to buy, or suggest a few recipes and do a bit of cross-selling? Or even better, a branded video to drive your conversion rate.
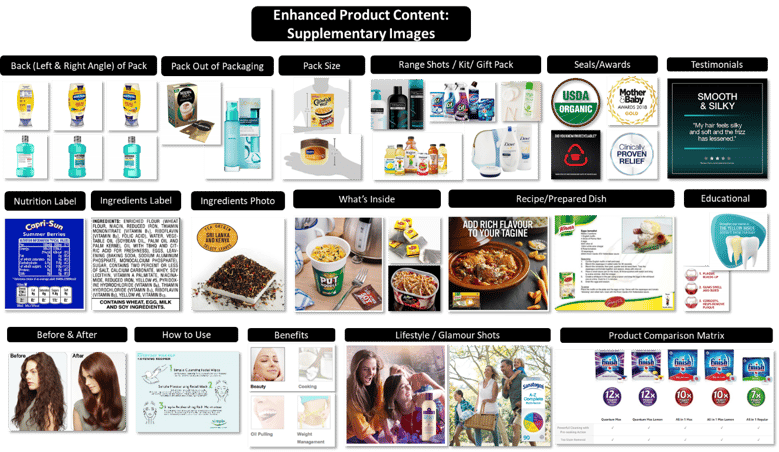
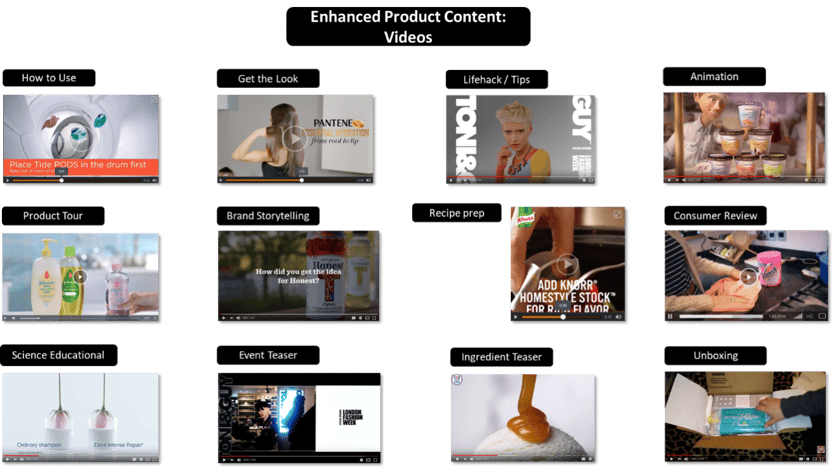
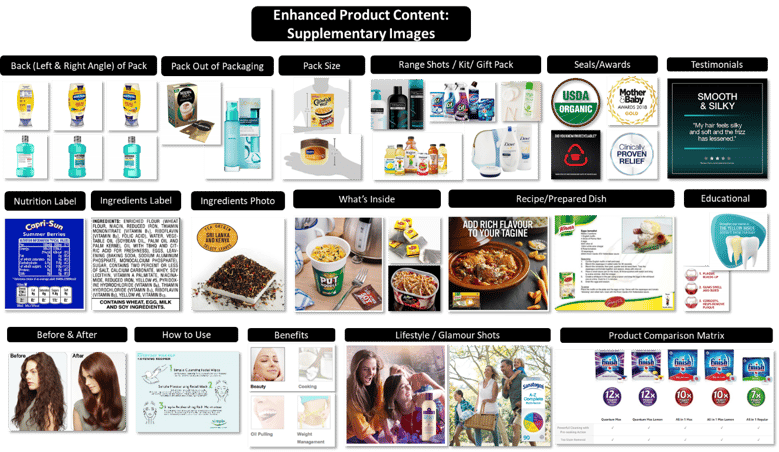
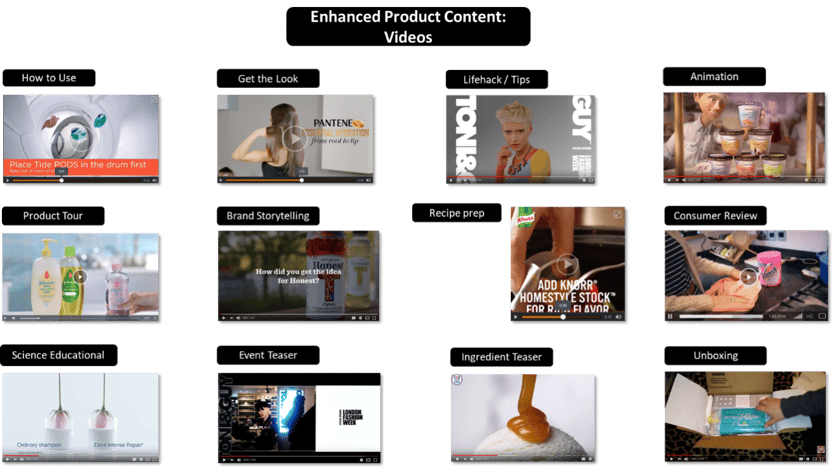
So what enhanced content could encourage the purchase and more purchases? To help shoppers understand your brands quickly and more efficiently, you could invest in a selection of product enhanced content related to how to use, packaging from different angles, what’s inside, UGC (User Generated Content such as benefits, testimonials, awards) or product videos, etc. Here are some visual examples for your inspiration (time to get creative!):

Source: Amazon (UK)

Source: Amazon (UK), YouTube
To have all these great content on your digital shelf, doesn’t mean you need to create everything from scratch, for every product, and every time. What you need is to establish a digital asset specifications standard to optimise content re-usability, by leveraging DAM solution.
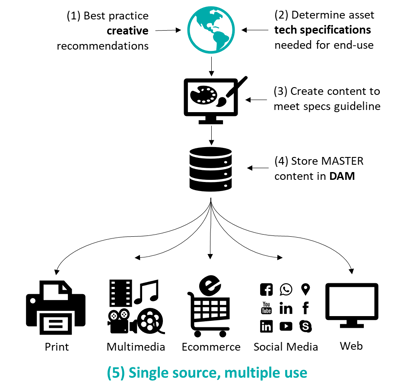
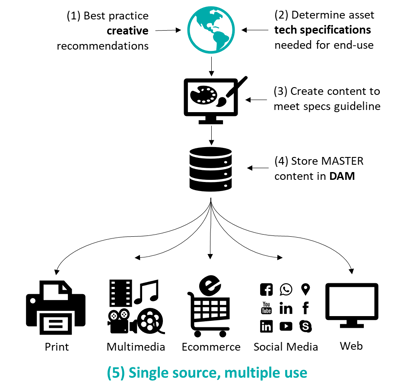
Long story short, we have illustrated the concept via the infographic below:

- Talk to the teams who are doing image creative design to get a cross-sample of creative recommendation.
- Consult with internal and external experts to collate best practice of technical specifications for creating the master image. Document in a standard guideline.
- Make sure the master image is created by complying the standard guideline.
- Upload the master image into DAM system. By this point, you have a very high-res image ready for downstream use.
- Lower res image for multiple uses - Print/Point of Sale, multimedia, Ecommerce, social media and web - can all be created in specific specs by leveraging DAM’s ability to convert assets on demand. Technically, you could build channel-specific conversion feature inside of the DAM, or via API to make it more customised to downstream requirements.
The benefits you would get, is not just costing-saving, fast and simplified delivery, but all the outputs are available at the same level of quality. Cheaper, quicker and better, who said you can’t have it all?
Now you have produced great content in a cost-effective way, what’s next is to have a robust supply chain and technical solution to manage the end-to-end process. Stay tuned for our next blog in which we will do some tech talks over the tools that enable efficient management of your digital shelf.
Click here for part 4.

About the author:
 Jing Wang, has 5-year background in DAM business operations, change management & E2E support design.
Jing Wang, has 5-year background in DAM business operations, change management & E2E support design.
Her current role is project consultant leading business engagement and consulting for DAM integration programmes, Ecommerce product content & digital shelf ecosystem for FMCG & CPG clients.
Outside of work, Jing can be found in Zumba dance studio and badminton court. She also enjoys spending most of her weekend mornings on Yoga mat.
 Jing Wang, has 5-year background in DAM business operations, change management & E2E support design.
Jing Wang, has 5-year background in DAM business operations, change management & E2E support design.
.png?length=800&name=Untitled-4-CrOps%20Maturity%20Assessment%20landing%20page%20graphic%20(1).png)


%E2%80%8B%20%E2%80%8B.png?length=256&name=Blue%20B__Implement-%20(Technology%20Implementation)%E2%80%8B%20%E2%80%8B.png)
%E2%80%8B%20%E2%80%8B.png?length=256&name=__Implement-%20(Technology%20Implementation)%E2%80%8B%20%E2%80%8B.png)
%E2%80%8B.png?length=256&name=Blue%20B__Adopt-%20(Technology%20Adoption)%E2%80%8B.png)
%E2%80%8B.png?length=256&name=__Adopt-%20(Technology%20Adoption)%E2%80%8B.png)






%E2%80%8B-%E2%80%8B%20%E2%80%8B.png?length=256&name=Blue%20B__Align%20(Content%20Alignment)%E2%80%8B-%E2%80%8B%20%E2%80%8B.png)
%E2%80%8B-%E2%80%8B%20%E2%80%8B-1.png?length=256&name=__Align%20(Content%20Alignment)%E2%80%8B-%E2%80%8B%20%E2%80%8B-1.png)
.png?length=256&name=Blue%20B__Activate%20(Content%20Activation).png)
-1.png?length=256&name=__Activate%20(Content%20Activation)-1.png)