

This is the third instalment in our series about sustainability. You can find our first two articles here: The Rise of Sustainability Initiatives and Towards Net Zero: Reducing your Digital Carbon Footprint.
If you've not read the first two articles of the series, we've established two things. One thing is that the internet is one of the top ten polluting industries, as the use of energy to power everything from data processing to internet searches could soon consume as much as 20% of electricity produced worldwide - and that estimate was before the demand created by generative AI was factored in. The other thing is that accountability for sustainability is growing. As the demand to know an organisation's commitment to reducing their carbon footprint, digital sustainability becomes part of an Environmental, Social, and Governance framework that gets disclosed during occasions such as procurement.
Where visual assets sit in the digital asset hierarchy
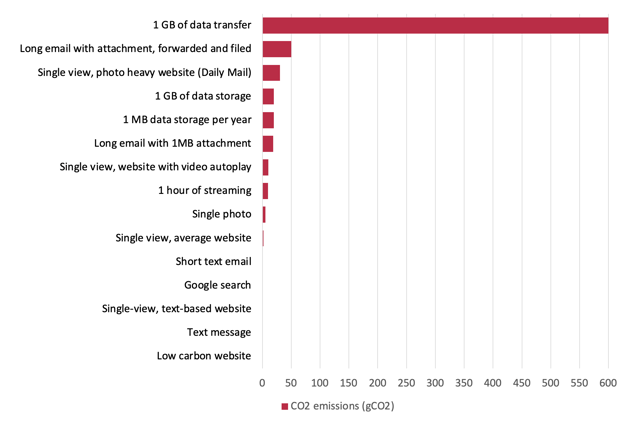
In the content ecosystem, visual assets are significantly more carbon-heavy than text. For example, a text-based website optimised for digital sustainability could generate as little as 0.02 gCO2 per view, whereas an image-heavy site such as the UK's Daily Mail generates a whopping 30.39 gCO2 per view. Compared to The Telegraph, which emits 0.02g per view, the gap is, er, significant.
For some context, here are some comparative estimates of carbon emissions by type of content asset.  The answer doesn't have to be to ditch the visuals. Visuals aren't only the most eye-catching aspect of a digital property such as a website, social media sites, or knowledge bases. The purposes can vary from nice-to-have elements to informative infographics to important ways to describe products to mission-critical illustrations on instructions. The key to reducing carbon footprints of digital properties is a balance of how many visual assets and how those assets are produced and managed.
The answer doesn't have to be to ditch the visuals. Visuals aren't only the most eye-catching aspect of a digital property such as a website, social media sites, or knowledge bases. The purposes can vary from nice-to-have elements to informative infographics to important ways to describe products to mission-critical illustrations on instructions. The key to reducing carbon footprints of digital properties is a balance of how many visual assets and how those assets are produced and managed.
Applying "reduce, reuse, recycle" to visual assets
Reduce. Reducing the carbon footprint of visual assets involves optimizing their creation, storage, and distribution.
- Optimize file formats: Trade in formats such as JPEG for the newer Webp images - though PNG images are relatively energy-efficient - to ensure sufficient quality while minimizing the energy use associated with data transfer.
- Compress files: Reduce file sizes by using compression techniques to avoid significant loss of quality. This helps minimize bandwidth usage and storage requirements.
- Reduce image dimensions: Most DAMs can deliver images that have been resized to their intended display dimensions, which avoids unnecessarily large file sizes (have you ever saved a LinkedIn profile thumbnail, only to see that it's a full-page image?). Smaller files mean reduced energy to load and process the images.
- Delete and compress: In desktop publishing software such as PowerPoint, delete the cropped portion of images and then compress them. This can significantly reduce the image, and as a result, the overall size of the document.
- Reduce load size: Load small images with information about the file weight of each full-size image, and let users decide which ones to enlarge.
- Offer dark mode: As dark mode reduces screen brightness and energy consumption, either set the default display to dark mode or let users choose dark display mode.
- Optimize video encoding: Compare video codecs (such as H.264, HEVC) and adjust video settings (e.g., bit rate, frame rate) to optimize video quality while minimizing file size and energy consumption during playback.
Reuse. Resist the urge to "just copy and paste" or "just download". Not only does this add to the carbon footprint of each duplicated item, the practice creates business risk, as the chance of human error increases.
- Responsive design: Use responsive design principles to serve appropriately sized images and visual assets based on the user's device and screen size, avoiding the delivery of oversized files.
- DAM systems: Storing images in a DAM provides not only a single source of truth but also prevents a proliferation of copies throughout the organisation.
- Lazy loading: There is no need to load visual assets until they are in the user's view. This reduces initial loading time and conserves both bandwidth and energy.
- Caching: Browser caching allows repeat access (reuse) of cached assets without repeat downloading. This reduces server load and transfer.
- Progressive loading: This loading technique displays low-resolution versions of images or videos first, allowing users to interact with the content while higher-quality versions load progressively.
- Progressive disclosure: Creative solutions include techniques such as showing line drawings or black-and-white imagery which load colour photos only on hover-over.
- Incremental changes: When a photo must show a small difference for a different jurisdiction, such as a polo shirt logo, make the change as a layer to a single photo.
Recycle. A little knowledge goes a long way when it comes to recycling visual assets. It's even better when recycling works to a company's brand advantage.
- Use SVG format: When faced with displaying text over an image for multiple markets, using a single SVG with a multilingual text layer - through the magic of technology, only the right-language text is shown to the user in real time - is a super energy-efficient way to recycle a single image, cutting down the need for multiple image duplicates.
- Hosting and delivery: Using Content Delivery Networks (CDNs) to distribute visual assets from servers closer to the end-user reduces data transfer distance and latency.
- Search the DAM: Sending a crew to do a photoshoot of a tropical beach with a product under a palm tree is a very carbon-heavy way to get an image when the company DAM may already have a suitable image from a previous photoshoot.
As an agency with decades of experience helping companies produce and manage their digital assets - from images to infographics, product content to videos and the titles and captions and all of the other visual and text assets that accompany them - the concept of sustainability has always been part of the equation. In fact, our Content for Life™ program has been making digital asset production more sustainable for years now. We don't pretend to have all the answers, but we are continually developing our expertise to help clients to keep their brand edge while reducing their carbon emissions.
Rahel Bailie, Executive Consultant EMEA
For more information about sustainability for visual assets, you can start here:

.png?length=800&name=Untitled-4-CrOps%20Maturity%20Assessment%20landing%20page%20graphic%20(1).png)


%E2%80%8B-%E2%80%8B%20%E2%80%8B.png?length=256&name=Purple%20B__Align%20(Content%20Alignment)%E2%80%8B-%E2%80%8B%20%E2%80%8B.png)
%E2%80%8B-%E2%80%8B%20%E2%80%8B-1.png?length=256&name=__Align%20(Content%20Alignment)%E2%80%8B-%E2%80%8B%20%E2%80%8B-1.png)
%E2%80%8B%20%E2%80%8B.png?length=256&name=Blue%20B__Implement-%20(Technology%20Implementation)%E2%80%8B%20%E2%80%8B.png)
%E2%80%8B%20%E2%80%8B.png?length=256&name=__Implement-%20(Technology%20Implementation)%E2%80%8B%20%E2%80%8B.png)
%E2%80%8B.png?length=256&name=Blue%20B__Adopt-%20(Technology%20Adoption)%E2%80%8B.png)
%E2%80%8B.png?length=256&name=__Adopt-%20(Technology%20Adoption)%E2%80%8B.png)





%E2%80%8B-%E2%80%8B%20%E2%80%8B.png?length=256&name=__Align%20(Content%20Alignment)%E2%80%8B-%E2%80%8B%20%E2%80%8B.png)





%E2%80%8B-%E2%80%8B%20%E2%80%8B.png?length=256&name=Blue%20B__Align%20(Content%20Alignment)%E2%80%8B-%E2%80%8B%20%E2%80%8B.png)
%E2%80%8B%20%E2%80%8B.png?length=256&name=Cyan%20B__Implement-%20(Technology%20Implementation)%E2%80%8B%20%E2%80%8B.png)
.png?length=256&name=Blue%20B__Activate%20(Content%20Activation).png)
.png?length=256&name=__Activate%20(Content%20Activation).png)

.png?length=256&name=Data_%20Outcome_White%20BG%20(1).png)